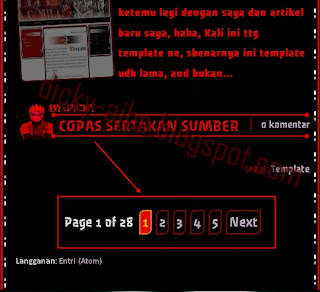
Wah, Kali Ini saya akan share Trik blogger ne, bagi yg penasaran gimana cara buat page number keren seperti punya saya, berbahagialah,karna akan aq share caranya, hahah, Ok langsung aja ya ke caranya :
- Login ke akun Blogger kalian
- Langsung Menuju Rancangan >> Edit HTML
- Jangan Lupa Centang Expand Template Widget di pojok kanan atas
- Lalu cari kode ]]></b:skin> Kalau sudah ketemu letakkan kode dibawah ini tepat di atas kode ]]></b:skin> tadi
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 2px solid darkred;
margin:0 3px;
padding:3px;
-moz-border-radius-topleft:8px;
-moz-border-radius-bottomright:8px;-o-border-radius-bottomright:8px;-o-border-radius-topleft:8px; -webkit-border-top-left-radius:8px; -webkit-border-bottom-right-radius:8px;
}
.showpageNum a:hover {
border: 2px solid orange;
background:red;
-moz-border-radius-topleft:8px; -moz-border-radius-bottomright:8px;-o-border-radius-bottomright:8px;-o-border-radius-topleft:8px; -webkit-border-top-left-radius:8px; -webkit-border-bottom-right-radius:8px;}
.showpagePoint {
color:gold;
text-decoration:none;
-moz-border-radius-topleft:8px; -moz-border-radius-bottomright:8px;-o-border-radius-bottomright:8px;-o-border-radius-topleft:8px; -webkit-border-top-left-radius:8px; -webkit-border-bottom-right-radius:8px;
border: 2px solid darkorange;
background: red;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
-moz-border-radius-topleft:8px; -moz-border-radius-bottomright:8px;-o-border-radius-bottomright:8px;-o-border-radius-topleft:8px; -webkit-border-top-left-radius:8px; -webkit-border-bottom-right-radius:8px;border: 2px solid darkred;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
background:red;
-moz-border-radius-topleft:8px; -moz-border-radius-bottomright:8px;-o-border-radius-bottomright:8px;-o-border-radius-topleft:8px; -webkit-border-top-left-radius:8px; -webkit-border-bottom-right-radius:8px;
border: 2px solid orange;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:thistle;
}
- Setelah itu cari kode </body> dan letakkan kode dibawah ini tepat diatasnya
<!--Page Navigation Starts-->
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=4;
var numshowpage=5;
var upPageWord ='Prev';
var downPageWord ='Next';
</script>
<script src='http://iecky-gakure-pagenumber.googlecode.com/files/IeckyGakure-pagenumber.txt' type='text/javascript'/>
<!--Page Navigation Ends -->
- Selesai. Sebelum di save sebaiknya di pratinjau dulu, jika sudah bagus silahkan di save aja
Note :
- Kode yang ditandai dengan warna merah adalah ketebalan border di page number
- Kode yang di tandai dengan warna kuning adalah jenis border di page number
- Kode yang di tandai dengan warna hijau adalah warna border di page number